
NOTE: This is HTML version of the RedParts template. Also available:
If you do not know (or are unsure) which version you need, feel free to ask using the contact form on this page.
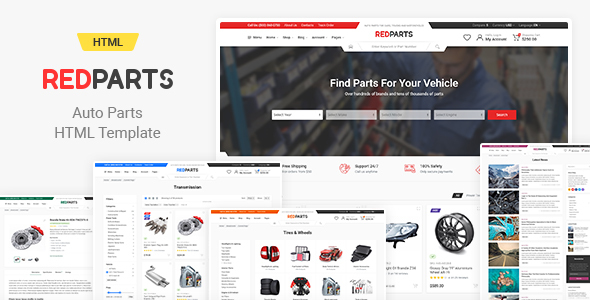
RedParts — Auto Parts HTML Template is a responsive template with a
unique Spaceship header layout designed specifically for your auto parts store.
You can also use it as an electronics store, sports goods, tools store, etc.
The package includes five ready-made HTML-sets with different color
schemes (61 HTML-file in each): red, blue, green, orange and violet.
You can use any one you like.
The package also includes source files, your can use them to customize
colors, font and some other settings via SASS variables.
We use twig.js as a template engine for building HTML files.
If you like my template, don’t forget to rate it 
Features
- Two header layouts
- RTL/LTR Supported
- Five different color schemes
- Based on Bootstrap 4.5.x
- Powerful mobile menu
- With auto parts store features
- 100% Responsive Layout
- HTML5, CSS3, SASS
- CSS3 Animation
- SVG & Font Awesome Icons
- BEM syntax
- Roboto Google Font
- Compatible with all major browsers
- Four shop layouts
- Quickview
- Offcanvas filters
- Account pages
- Megamenu
- Vertical Megamenu
- Photoswipe gallery
Fonts
Icons
Most of the icons used in the template are in SVG format,
for the rest the following fonts are used:
- Font Awesome (https://fontawesome.com/) – for social networks icons.
Used Frameworks And Javascript Libraries
- jQuery (https://jquery.com)
- Bootstrap (http://getbootstrap.com)
- noUiSlider (https://github.com/leongersen/noUiSlider/)
- Owl Carousel 2 (https://github.com/OwlCarousel2/OwlCarousel2)
- Font Awesome (https://fontawesome.com/)
- Select2 (https://select2.org/)
NOTE: Images in the demo are not included in the purchased package.
Changelog
Version 1.3.1 — June 14, 2020
- Fixed: Wrong image size in the PhotoSwipe gallery.
Version 1.3.0 — June 13, 2020
- Added: Order success page;
- Added: Order details page;
- Added: Edit address page;
- Added: The ability to change the aspect ratio of the product images;
- Updated Bootstrap form 4.4.1 to 4.5.0 and other dependencies;
- Fixed: Reverse image order in PhotoSwipe gallery for RTL direction.
Version 1.2.0 — February 10, 2020
- Added the “Select Vehicle” button in mobile search.
Version 1.1.0 — January 24, 2020
- Added the ability to build a template using “SVG Sprite” to display icons;
- Removed redundant xmlns attribute from inline svg;
- Updated Bootstrap form 4.3.1 to 4.4.1 and other dependencies;
- Now instead of black images of stubs, more friendly gray images with an image resolution printed on them are used.
Version 1.0.0 — September 30, 2019
- Initial Release